You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
Tree:
a671afbd3d
0.12-stable
1.x-stable
2.x-stable
3.x-stable
4.x-stable
PeachScript-patch-1
affix-r
bump-image
color-picker-clear
docs/demo-token
docs/rm-emotion-react
feature
form-update
gh-pages
happy
master
vitest
wuxh/fix-41197
resource
5.7.1
5.7.0
5.6.4
5.6.3
5.6.2-alpha.0
5.6.2
5.6.1
5.6.0-alpha.0
5.6.0
5.5.2
5.5.1
5.5.0
5.4.7
5.4.6
5.4.5
5.4.4
5.4.3
5.4.2
5.4.1
5.4.0
5.3.3
5.3.2
5.3.1
5.3.0
5.2.3
5.2.2
5.2.1
5.2.0
5.1.7
5.1.6
5.1.5
5.1.4
5.1.3
5.1.2
5.1.1
5.1.0
5.0.7
5.0.6
5.0.5
5.0.4
5.0.3
5.0.2
5.0.1
5.0.0-rc.3
5.0.0-rc.2
5.0.0-rc.1
5.0.0-rc.0
5.0.0-experimental.9
5.0.0-experimental.8
5.0.0-experimental.7
5.0.0-experimental.6
5.0.0-experimental.5
5.0.0-experimental.4
5.0.0-experimental.30
5.0.0-experimental.29
5.0.0-experimental.28
5.0.0-experimental.27
5.0.0-experimental.26
5.0.0-experimental.25
5.0.0-experimental.24
5.0.0-experimental.23
5.0.0-experimental.22
5.0.0-experimental.21
5.0.0-experimental.20
5.0.0-experimental.19
5.0.0-experimental.18
5.0.0-experimental.17
5.0.0-experimental.16
5.0.0-experimental.15
5.0.0-experimental.14
5.0.0-experimental.13
5.0.0-experimental.12
5.0.0-experimental.11
5.0.0-experimental.10
5.0.0-beta.2
5.0.0-beta.1
5.0.0-beta.0
5.0.0-alpha.4
5.0.0-alpha.34
5.0.0-alpha.33
5.0.0-alpha.32
5.0.0-alpha.31
5.0.0-alpha.3
5.0.0-alpha.2
5.0.0-alpha.1
5.0.0-alpha.0
5.0.0
4.9.4
4.9.3
4.9.2
4.9.1
4.9.0
4.8.6
4.8.5
4.8.4
4.8.3
4.8.2
4.8.1
4.8.0
4.7.3
4.7.2
4.7.1
4.7.0
4.6.6
4.6.5
4.6.4
4.6.3
4.6.2
4.6.1
4.6.0
4.5.4
4.5.3
4.5.2
4.5.1
4.5.0
4.4.3
4.4.2
4.4.1
4.4.0
4.3.5
4.3.4
4.3.3
4.3.2
4.3.1
4.3.0
4.24.9
4.24.8
4.24.7
4.24.6
4.24.5
4.24.4
4.24.3
4.24.2
4.24.12
4.24.11
4.24.10
4.24.1
4.24.0
4.23.6
4.23.5
4.23.4
4.23.3
4.23.2
4.23.1
4.23.0
4.22.8
4.22.7
4.22.6
4.22.5
4.22.4
4.22.3
4.22.2
4.22.1
4.22.0
4.21.7
4.21.6
4.21.5
4.21.4
4.21.3
4.21.2
4.21.1
4.21.0
4.20.7
4.20.6
4.20.5
4.20.4
4.20.3
4.20.2
4.20.1
4.20.0-alpha.1
4.20.0-alpha.0
4.20.0
4.2.5
4.2.4
4.2.3
4.2.2
4.2.1
4.2.0
4.19.5-alpha.0
4.19.5
4.19.4
4.19.3
4.19.2
4.19.1-alpha.0
4.19.1
4.19.0
4.18.9
4.18.8
4.18.7
4.18.6
4.18.5
4.18.4
4.18.3
4.18.2
4.18.1
4.18.0
4.17.4
4.17.3
4.17.2
4.17.1-alpha.1
4.17.1-alpha.0
4.17.1
4.17.0-alpha.9
4.17.0-alpha.8
4.17.0-alpha.7
4.17.0-alpha.6
4.17.0-alpha.5
4.17.0-alpha.4
4.17.0-alpha.3
4.17.0-alpha.2
4.17.0-alpha.10
4.17.0-alpha.1
4.17.0-alpha.0
4.17.0
4.16.9
4.16.8
4.16.7
4.16.6
4.16.5
4.16.3
4.16.2
4.16.13
4.16.12
4.16.11
4.16.10
4.16.1
4.16.0-alpha.1
4.16.0-alpha.0
4.16.0
4.15.6
4.15.5
4.15.4
4.15.3-alpha.0
4.15.3
4.15.2
4.15.1
4.15.0
4.14.1
4.14.0
4.13.1
4.13.0
4.12.3
4.12.2
4.12.1
4.12.0
4.11.3
4.11.2
4.11.1
4.10.3
4.10.2
4.10.1
4.10.0
4.1.5
4.1.4
4.1.3
4.1.2
4.1.1
4.1.0
4.0.4
4.0.3
4.0.2
4.0.1
4.0.0-rc.6
4.0.0-rc.5
4.0.0-rc.4
4.0.0-rc.3
4.0.0-rc.2
4.0.0-rc.1
4.0.0-rc.0
4.0.0-beta.1
4.0.0-beta.0
4.0.0-alpha.9
4.0.0-alpha.8
4.0.0-alpha.7
4.0.0-alpha.6
4.0.0-alpha.5
4.0.0-alpha.4
4.0.0-alpha.3
4.0.0-alpha.2
4.0.0-alpha.14
4.0.0-alpha.13
4.0.0-alpha.12
4.0.0-alpha.11
4.0.0-alpha.10
4.0.0-alpha.1
4.0.0-alpha.0
4.0.0
3.9.4
3.9.3
3.9.2
3.9.1
3.9.0-beta.6
3.9.0-beta.5
3.9.0-beta.4
3.9.0-beta.2
3.9.0-beta.0
3.9.0
3.8.4
3.8.3
3.8.2
3.8.1
3.8.0
3.7.3
3.7.2
3.7.1
3.7.0
3.6.6
3.6.5
3.6.4
3.6.3
3.6.2
3.6.1
3.6.0
3.5.4
3.5.3
3.5.2
3.5.1
3.5.0
3.4.5
3.4.4
3.4.3
3.4.2
3.4.1
3.4.0
3.3.3
3.3.2
3.3.1
3.3.0
3.26.9
3.26.8
3.26.7
3.26.6
3.26.5
3.26.4
3.26.3
3.26.20
3.26.2
3.26.19
3.26.18
3.26.17
3.26.16
3.26.15
3.26.14
3.26.13
3.26.12
3.26.11
3.26.10
3.26.1
3.26.0
3.25.3
3.25.2
3.25.1
3.25.0
3.24.3
3.24.2
3.24.1
3.24.0
3.23.6
3.23.5
3.23.4
3.23.3
3.23.2
3.23.1
3.23.0-beta.0
3.23.0
3.22.2
3.22.1
3.22.0
3.21.4
3.21.3
3.21.2
3.21.1
3.21.0
3.20.7
3.20.6
3.20.5
3.20.4
3.20.3
3.20.2
3.20.1
3.20.0
3.2.3
3.2.2
3.2.1
3.2.0
3.19.8
3.19.7
3.19.6
3.19.5
3.19.4
3.19.3
3.19.2
3.19.1
3.19.0
3.18.2
3.18.1
3.18.0
3.17.0
3.16.6
3.16.5
3.16.4
3.16.3
3.16.2
3.16.1
3.16.0
3.15.2
3.15.1
3.15.0
3.14.1
3.14.0
3.13.6
3.13.5
3.13.4
3.13.3
3.13.2
3.13.1
3.13.0
3.12.4
3.12.3
3.12.2
3.12.1
3.12.0
3.11.6
3.11.5
3.11.4-beta.1
3.11.4-beta.0
3.11.4
3.11.3
3.11.2
3.11.1
3.11.0
3.10.9
3.10.8
3.10.7
3.10.6
3.10.5
3.10.4
3.10.3
3.10.2
3.10.10
3.10.1
3.10.0
3.1.6
3.1.5
3.1.4
3.1.3
3.1.2
3.1.1
3.1.0
3.0.3
3.0.2
3.0.1
3.0.0-rc.4
3.0.0-rc.3
3.0.0-rc.2
3.0.0-rc.1
3.0.0-beta.9
3.0.0-beta.8
3.0.0-beta.7
3.0.0-beta.6
3.0.0-beta.5
3.0.0-beta.4
3.0.0-beta.3
3.0.0-beta.2
3.0.0-beta.1
3.0.0-alpha0
3.0.0-alpha.9
3.0.0-alpha.8
3.0.0-alpha.7
3.0.0-alpha.6
3.0.0-alpha.5
3.0.0-alpha.4
3.0.0-alpha.3
3.0.0-alpha.24
3.0.0-alpha.23
3.0.0-alpha.22
3.0.0-alpha.21
3.0.0-alpha.20
3.0.0-alpha.2
3.0.0-alpha.19
3.0.0-alpha.18
3.0.0-alpha.17
3.0.0-alpha.16
3.0.0-alpha.15
3.0.0-alpha.14
3.0.0-alpha.13
3.0.0-alpha.12
3.0.0-alpha.11
3.0.0-alpha.10
3.0.0-alpha.1
3.0.0-alpha.0
3.0.0
2.9.3
2.9.2
2.9.1
2.9.0
2.8.3
2.8.2
2.8.1
2.8.0
2.7.4
2.7.3
2.7.2
2.7.1
2.7.0
2.6.4
2.6.3
2.6.2
2.6.1
2.6.0
2.5.3
2.5.2
2.5.1
2.5.0
2.4.3
2.4.2
2.4.1
2.4.0
2.3.2
2.3.1
2.3.0
2.2.1
2.2.0
2.13.9
2.13.8
2.13.7
2.13.6
2.13.5
2.13.4
2.13.3
2.13.2
2.13.14
2.13.13
2.13.12
2.13.11
2.13.10
2.13.1
2.13.0
2.12.8
2.12.7
2.12.6
2.12.5
2.12.4
2.12.3
2.12.2
2.12.1-beta.3
2.12.1-beta.2
2.12.1-beta.1
2.12.1-beta.0
2.12.1
2.12.0-beta1
2.12.0
2.11.2
2.11.1
2.11.0
2.10.4
2.10.3
2.10.2
2.10.1
2.10.0
2.1.0
2.0.1
2.0.0-beta.9
2.0.0-beta.8
2.0.0-beta.7
2.0.0-beta.6
2.0.0-beta.5
2.0.0-beta.4
2.0.0-beta.3
2.0.0-beta.2
2.0.0-beta.13
2.0.0-beta.12
2.0.0-beta.11
2.0.0-beta.10
2.0.0-beta.1
2.0.0
1.9.1
1.9.0
1.8.0
1.7.0
1.6.5
1.6.4
1.6.3
1.6.2
1.6.1
1.6.0
1.5.1
1.5.0
1.4.1
1.4.0
1.3.2
1.3.1
1.3.0
1.2.1
1.2.0
1.11.6
1.11.5
1.11.4
1.11.3
1.11.2
1.11.1
1.11.0
1.10.0
1.1.0
1.0.1
1.0.0
0.9.4
0.9.2
0.9.1
0.9.0
0.8.0
0.7.3
0.7.2
0.7.1
0.7.0
0.12.9
0.12.8
0.12.7
0.12.6
0.12.5
0.12.4
0.12.3
0.12.2
0.12.17
0.12.16
0.12.15
0.12.14
0.12.13
0.12.12
0.12.11
0.12.1
0.12.0
0.11.3
0.11.2
0.11.1
0.11.0
0.10.5
0.10.4
0.10.3
0.10.2
0.10.1
0.10.0
${ noResults }
ant-design/spec/colors.md
4.5 KiB
4.5 KiB
色彩
- category: 色彩
- order: 0
有意义的颜色
色彩在界面设计中的使用应同时具备品牌识别性以及界面设计功能性。众所周知色彩是相当感性的东西,设计中对色彩的运用首要应考虑到品牌层面的表达,另外很重要的一点是色彩的运用应达到信息传递,动作指引,交互反馈,或是强化和凸现某一个元素的目的。任何颜色的选取和使用应该是有意义的。
色板
Ant Design 的色板由 16 种基本色彩以及通过黑白叠加的方式扩展的色板组成。
主色
1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1
扩展色板
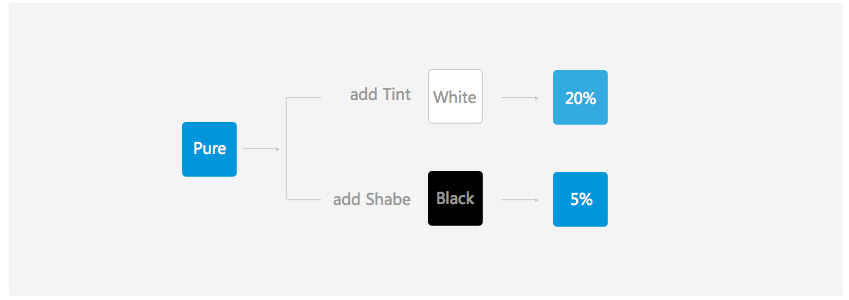
Ant Design 提供了16 种主色。每一种颜色都按照添加白色或者黑色 5% 的规则,可以延展出 40 种颜色,由于 100% 的白色覆盖,90-100% 之间的黑色覆盖在视觉上看不出太多的差别,因此每种颜色省略前后4种颜色保留 36 色的衍生色,基本已经可以满足日常系统设计的需求。
灰色
灰色是中性化的颜色,通常传递出来的感觉是沉稳,在配色心理学中描述“专业化、系统化”的词条中灰色的使用占了较高的比例。同时灰色也是一种比较百搭的颜色,和很多颜色都可以很好的进行搭配使用。实际设计的过程中,常常用于字体颜色、边界色、阴影色以及界面中大面积背景的底色搭配。
交互
设计元素本身由于交互行为会引发一系列细微的视觉变化,而元素本身的颜色变化有时也能很好的实现这一目的。在进行这类设计的同时,建议采取在颜色上添加黑色或者白色并按照 nX5% 的规律递增的方式来实现。以下图为例,当鼠标移动到某个特定元素,就视为浮起,对应颜色就相应增加白色叠加,相反点击的行为可以理解为按下去,在颜色上就相应的增加黑色的叠加。


let Palette = React.createClass({
render() {
let color = this.props.color;
let values = new Values(color).all(5);
let extendTintColors = values.map((value, i) => {
if (i >= (values.length-1)/2) {
return null;
}
return <div style={{backgroundColor: '#' + value.hex}}></div>;
}).reverse();
let extendShadeColors = values.map((value, i) => {
if (i <= (values.length-1)/2 || i >= values.length-3) {
return null;
}
return <div style={{backgroundColor: '#' + value.hex}}></div>;
});
return <div className="color-palette">
<div className="main-color" style={{backgroundColor: color}}>{color}</div>
{extendTintColors}
{extendShadeColors}
</div>;
}
});
let ExtendPalettes = React.createClass({
render() {
var colors = ["#ED1C1C", "#E75B10", "#FF6600", "#FDBF06", "#F1E60E", "#96DA19", "#31C009", "#06D9CF", "#0EC4DF", "#2DB7F5", "#1062CE", "#3344D8", "#582DAA", "#BC1ACD", "#FB1479", "#C21D63"];
return <div>
{colors.map((color) => {
return <Palette color={color} />;
})}
</div>;
}
});
let GreyPalette = React.createClass({
render() {
var colors = ["#ED1C1C", "#E75B10", "#FF6600", "#FDBF06", "#F1E60E", "#96DA19", "#31C009", "#06D9CF", "#0EC4DF", "#2DB7F5", "#1062CE", "#3344D8", "#582DAA", "#BC1ACD", "#FB1479", "#C21D63"];
return <Palette color="#808080" />;
}
});
React.render(<GreyPalette />, document.getElementById('grey-palette'));
React.render(<ExtendPalettes />, document.getElementById('extend-palettes'));