64 KiB
| order | title | toc | timeline |
|---|---|---|---|
| 6 | 更新日志 | false | true |
antd 严格遵循 Semantic Versioning 2.0.0 语义化版本规范。
发布周期
- 修订版本号:每周末会进行日常 bugfix 更新。(如果有紧急的 bugfix,则任何时候都可发布)
- 次版本号:每月发布一个带有新特性的向下兼容的版本。
- 主版本号:含有破坏性更新和新特性,不在发布周期内。
如果需要查看 2.0.0 之前的更新日志,请移步 GitHub。
2.9.0
2017-04-01 👻
- 默认字体中数字设为等宽,方便进行纵向比较。b526083
- Select
- 新增
mode参数,废弃tags|combobox|multiple属性,使用mode={tags|combobox|multiple}来代替。 tags|multiple模式现在支持配置allowClear清除按钮。#4843
- 新增
- Progress 新增
dashboard仪表盘类型。#5225 @qiaolb - Tree 新增
showLine属性,支持纵向连接线展示。#3854 - TimePicker 支持 12 小时制:
use12Hours。#4063 - Table 支持
column.filterIcon,支持使用自定义筛选菜单时自定义图标。#5293 - Spin 新增
wrapperClassName,方便给包裹形态的加载条增加类名。#5425 @aaronplanell - Tabs 新增点击左右切换箭头的回调
onPrevClickonNextClick。#4395 - InputNumber 新增
parser属性,用于有时指定了formatter时需要解析出数字。#5178 - 国际化
- TypeScript
- 参照 react-slick 补充 Carousel 的定义。
- 修复 Form 的部分定义。
- 修正
getPopupContainer定义。
- 允许分开禁用 Tabs 的高亮条和面板的切换动画。#5089 @xieguanglei
- Button 的
loading属性支持{ delay: 1000 }的形式,默认不再延迟切换状态 。#5365 - 增加 Card 头部的 less 变量。#5354 @kossel
- 修复 Breadcrumb 没有设置
breadcrumbName时分隔符多余的问题。 - 修复 Dropdown.Button 的
Unknown prop placement警告信息。#5594 - 修复 RangePicker 和 InputNumber 的占位文字颜色。
- 修复 Cascasder 搜索模式下无法使用退格键的问题。#5340
- 修复 LocaleProvider 有时对
Modal.confirm失效的问题。#5493 @hargasinski - 修复 BackTop 设置了
target时滚动动效消失的问题。#5564 - 优化 Pagination 的样式实现。#5557
2.8.3
2017-03-27
- TypeScript
- 修复
AutoComplete[filterOption]定义缺失的问题。#5393 @mitchelldemler - 修复
getPopupContainergetCalendarContainergetTooltipContainergetSuggestionContainer等的定义问题。322e9ef - 优化
Form.create的定义。#5420 @infeng
- 修复
- 修复 Badge 在 Maxthon 内的兼容性问题。#5477
- 修复 Button 内无法使用
nullundefined的问题。#5472 @blade254353074 - Breadcrumb 不再强依赖于
route.breadcrumbNameac1c7f3 - 修复
Form.Item[hasFeedback]与Input[prefix]混用时的样式问题。#5456 @william-yz - 修复 Layout.Content 与 Carousel 一起使用时的样式问题。#5415
- LocaleProvider
- 修复 Menu 内 Icon 动画效果与文字不一致的问题。#5495
- 修复
Modale[footer]无法置空的问题。#5462 - 修复
2.8.2引入的 Pagination 在IE<=10下样式丢失的问题。#5484 - 修复 Popover 内使用 Table 时会意外关闭的问题。#5407
- 去掉 Radio 只能作为 Radio.Group 的直接后代的限制。#5443
- 修复 Switch 在 Form.Item 内使用时的 warning。#5368
- Table 的选择全部菜单现在默认隐藏,
selections设置为 true 时展现。#5246 @infeng - 新增
@info-color主题变量。#5442 - 现在可以通过
NODE_ENV=test来禁用测试时 antd 全量加载的 warning。#5345 - 升级 moment 到
2.18.0。
2.8.2
2017-03-19
- 发布了新的 设计基础文档。
- 修复使用 Modal.confirm 时报错的问题。#5269。
- 修复 Upload 的蒙层样式 #5275。
- 修复 Upload 上传进度条不显示的问题 #5323。
- 修复 Table 的分页的 showTotal 数据错误的问题 #5259。
- 修复了 Popconfirm 与 Button 同时使用时的样式问题 5301。
- 修复 Radio 的一个样式问题 #5336。
- 修复 Message 的 getContainer 无法使用的问题 #5380。
- 修复 Checkbox 和 Radio 标签的文字对齐 696a3c0。
- 调整了 Spin 的动画 fa1e031。
- 调整了 Mention 的一些样式 240a93c。
2.8.1
2017-03-11
- DatePicker 优化了带时间的 DatePicker 的选择行为,并修复父组件 state 变化导致无法选中的问题。#5189 @megawac
- Form
- Icon 增加
shake和android-o图标。commit/941782 - Input 修复有
addonBefore时hasFeedback失效的问题。#5228 - InputNumber 补充缺失的 type 定义。#5240 @hlehmann
- Modal 支持点击 esc 调用
onCancle。#5203 @elios264 - Table
- Tooltip 修复 Trigger 为绝对定位且禁用的按钮时失效的问题。#5254
- Upload
- 修复上传文件名字过长时的样式问题。commit/0a3519
- 修复并优化了动画。pull/5210
- 支持覆盖
onProgress。pull/5260 @minwe
- 全局性优化
- 修复
lodash.debounce依赖缺失问题。#5230
- 修复
- 网站
- 修复 safari 语言检测失效的问题。pull/5245
- 色板支持点击复制色号。pull/5247 @bsheikh
- 增加脚手架示例。commit/f2f786
2.8.0
2017-03-06
- Tabs
- 新增
tabBarStyle用于自定义 tabBar 的样式。#4966 - 新增
TabPane[closable]用于设置是否显示删除按钮。#4807 @lixiaoyang1992
- 新增
- Anchor
- Table
- 新增反选功能并允许自定义全选选项。#4962
spin属性支持所有 Spin 的属性。#4824 @lixiaoyang1992- 修正
size是small的时候表头没有底边框的问题。#5182
- Mention 新增自定义触发字符的支持。demo
- Rate
- 支持自定义字符。demo
- 新增
className属性。
- Layout
- Form
- 新增
layout属性用于取代原有的horizontal、vertical、inline。#5056
- 新增
- Calendar
- AutoComplete
- Col 新增
xl属性,支持 1600px 的响应布局断点。#4796 @hjin-me - Upload 新增
locale支持国际化文案定义。#4697 - Transfer 新增
onScroll支持动态加载数据。#4188 - message 和 notification 新增
getContainer参数支持自定义消息渲染的容器。#5019 - Badge 新增
showZero支持设置是否显示0。#4251 - InputNumber
- 新增
formatter用于格式化展示的值。 - 新增组合键的支持。详细
- 新增
- 新增大量图标。#5107
- 新增语言支持:
- 荷兰语 #4785 @corneyl
- 加泰罗尼亚语 #4929 @aaronplanell
- 捷克语 #5169 @martinnov92
- 韩语/朝鲜语 #5141 @minsungryu
- 优化 Spin 显示位置。#4722
- 优化 Checkbox 以兼容
browser-sync。#2744 - 修复 Steps 在窗口变化时的宽度问题。#5083
- 修复 Upload.Dragger unmount 时会报错的问题。#5162
- 修复 Button 里的文字在 IE 下点击时会移动的问题。
- 修复 Input 的前缀跟后缀的垂直居中对齐问题。
2.7.4
2017-02-28
- 修复 TreeSelect 多选框无法展现的问题。#5092
- 修复 Anchor 的
e.stopPreventDefault is not a function的报错。#5080 - 修复 Input、Cascader、Upload 的一些样式细节。
2.7.3
2017-02-25
- 演示代码统一为 ES6 class 的写法。#4878
- TypeScript
- 修复
Cannot find module '../../package.json'的问题。#4935 - 补充了 Table、RangePicker 和 Upload 的部分属性定义。
- 修复
- 修复了 Modal
onOkafterClose和 PopconfirmonConfirmonCancel缺少点击 event 参数的问题。 #4787 - 优化 Menu[inline] 和 Collapse 的折叠动画效果。
- 优化了 Checkbox 和 Radio 的垂直对齐样式。
- Table
- 优化多个 message 展示重叠的问题。#3543
- 修复 Carousel 在改变浏览器窗口大小后 autoplay 会失效的问题。#2550
- 修复了 InputNumber 在受控模式(Form 表单内)无法输入
1.011.001等数字的问题。#5012 - 优化 Button 加载状态切换时的宽度抖动问题。#4913
- 修复 Dropdown 的菜单选中样式和
Menu[theme="dark"]样式无效的问题。#5013 #4903 - 修复 Menu 的弹出菜单的
z-index问题。#4937 - 修复 DatePicker 和 RangePicker 无法设置小于 300px 的宽度的问题。#4920
- 修复 Spin 内嵌 Spin 的样式问题。#4971
- 修复了使用 babel-plugin-import 引入 Popconfirm 时,未引入 Button 样式的问题。
- 修复了样式变量在 Progress
type="circle"上未生效的问题。#5002 - 修复了 Breadcrumb 的 chilren 为
null或undefined时报错的问题。#5015 - 修复 Slider 的 tooltip 闪烁的问题。#5003
- 修复了 Transfer 中 disabled 选项仍然可以被移动的问题。#4981 @tianlizhao
- 文档
- 修复和优化了移动端的展现。
- 优化了 1.x 升级到 2.x 的不兼容改动文档。
2.7.2
2017-02-17
- 修复
antd.version无法正常使用的问题。 #4844 - 修复 dist 文件没有 locales 的问题。 #4910
- 修复 Cascader 搜索模式下可以选择已禁用选项的问题。 #4699
- Button
- 修复
Button[type=danger]的点击动画。 - 修复设置
loading时的样式问题。 #4875
- 修复
- Menu
- Table
- 修复 Radio 组件 children 无法为数字
0的问题。 #4874 @HQidea - 修复 RangePicker
style.width无法小于 300 的问题。 #4920 - 修复 Spin 样式在打包时会导致编译错误的问题。 #4915
- 修复 Chrome 下 Tooltip 无法在 disabled 的按钮上使用的问题。 #4865
- 修复 Tree 节点在拖动时会导致整棵树抖动的问题。 #4858
- 修复 Upload 上传失败的样式问题。 #4810
- 修复
Menu[vertical]和 Layout.Sider 配合使用时二级菜单无法弹出的问题。 #4890 - 优化 Button、
Badge[status=processing]的动画。
2.7.1
2017-02-10
- Affix
- Anchor 修复了有 offsetTop 时的定位问题。#4706
- AutoComplete
- Dropdown 补充了之前缺失的弹出框位置设定相关的文档及示例。#4811
- Layout 修复了侧边布局动效不平滑的问题。#4752
- LocaleProvider 修复了瑞典语相关问题。pull-4762 @JesperWe
- RangePicker 修复了图标与表单校验反馈图标重叠的问题。#4783 @zhenzong
- Table
- 修复了 size 定义里没有 'middle' 的问题。#4819 @warrenseymour
- 修复过滤功能在 JSX 模式下不生效的问题。#4759
- 修复分页跳转问题。#4779
- Tabs 修复了在 IE9 中从第二个标签页起都显示空白的问题。#4795
- rc-pagination 升级至 ~1.7.0,onChange 增加 pageSize 参数。
- 全局性优化
- 网站
2.7.0
2017-02-03
- Button 新增
danger和ghost属性。#4679 - AutoComplete 支持自定义输入框的用法。 #4483
- 升级了 rc-cascader 到 0.11.0,支持键盘操作。#4411
- notification 支持更多弹出方向。#4732
- 升级了 rc-steps 到 2.3.0,Steps 新增
progressDot属性,支持自定义点状步骤条的样式。#4659 - 升级了 rc-input-number 到 3.0.0
- Slider 增加
veritical模式。#4473 - Tag
- 增加了预设颜色。#4571
- 调整了垂直对齐和默认间距。
- 添加了对德语的支持。#4686
- 添加了对瑞典语的支持。#4455
- 添加了对法语的支持。#4538
- Transfer 添加了
onSearchChange回调。 #4464 - Modal.confirm 添加了 maskClosable 配置项。#4488, #4488
- Form
- 改进了 Upload 的列表图片预览。 #4516
- 升级了 rc-select 到 6.7.1。
- 修复了 Select 的
onChange回调重复触发的问题。#156@rc-select - 修复了 Select 显示初始化值的问题。#152@rc-select
- 修复了 Select 的
- 升级 rc-tree-select 到
1.9.0。- 新增
treeDefaultExpandedKeys属性。#43@rc-tree-select - 修复了文字溢出换行问题。#42@rc-tree-select
- 新增
- 新增 less 变量:
@border-style-base@border-width-base@btn-danger-color@btn-danger-bg等。 - 修复了 Badge 在页面放大时错位的问题。#4747 #4290
- 修复一个固定表头的表格错位问题。#4750
- 修复一个 IE 下表格滚动时卡顿的问题。#4522
- 添加别名以修正图标命名风格:
addfile=>file-add,addfolder=>folder-open,原有的命名依然有效。#4758
2.6.4
2017-01-20
- 优化 RangePicker 选择预设时间时的界面显示。#4561
- 修复 DatePicker 选择时间界面的滚动问题。#4412
- 修复 Menu 在
vertical的受控模式下,子菜单不会弹出的问题。#3783 - 修复 Cascader 禁用时的值显示样式问题。#4648
- Table
2.6.3
2017-01-15
- 修复
2.6.2中 Popconfirm 不可用的问题。#4606
2.6.2
2017-01-14
- 新增社区精选组件页面。链接
- 修复一个内容过长导致 Layout 侧边布局错位的问题。#4459
- 修复 Input.Search 输入框和图标错位的问题。#4540
- 补充了一个自定义灰底样式的 Collapse 折叠面板的例子。链接
- Table
- 调整 Carousel 为默认不可拖拽和文字可选择。
- 增加了 Breadcrumb 内嵌非 Breadcrumb.Item 元素时的警告提示。#4403
- 修复 Tooltip 在
onVisibleChange(visible)返回true时不展示的问题。#4579 - 优化 TreeSelect 内容过长时的面板高度。#4537
- 补充了 TimePicker 和 Spin 的组件样式变量。
- 用年份代替了 DatePicker 年份选择面板上的箭头。#4415
- 修复 AutoComplete 和 Form
[options.validateTrigger]的 TypeScript 定义。 - 优化 Spin、Progress 的动画细节效果。
2.6.1
2017-1-6
- 修复 Menu dark theme 样式问题。#4440
- 修复
Select[tokenSeparators]Modal[afterClose]Input[name]等的 TypeScript interface 定义。#4441 @eddhannay - 修复
TimePicker[placeholder]无法置空的问题。#4446 @jialeicui - 修复 DatePicker 等年份选择面板折行问题。#4415
- 修复 Table loading 状态分页器可操作的问题。#4461
- 修复
Input[prefix|suffix]垂直对齐问题。commit - 修复 Cascader 对齐问题。commit
2.6.0
2017-1-2
- 采用全新的色彩系统。pull/4426
- 使用新的算法函数代替
tint/shade。 - 利用算法生成的新版色板。色板演示
- 调整默认文字颜色。
- 使用新的算法函数代替
- 增加 Layout 布局组件。#3534
- 增加 Grid 栅格配置器示例。commit/ee17ab
- Input
- 增加 prefix 和 suffix 属性,支持前后缀配置。#4226 @ystarlongzi
- InputGroup 增加 compact 属性,支持紧凑型展示。pull/4309
- Spin 增加延迟显示属性 delay。#4306
- 修复 Pagination 在低分辨率下的错位问题。#4349
- 修复 Dropdown.Button 换行的问题。pull/4355 @Morhaus
- 修复 Cascader disabled 状态底色的问题。#4434
- 修复 MonthPicker monthCellContentRender 属性无效的问题,并修正了错误的文档。#4394
- 修复 ButtonGroup 存在多余蓝色边框的问题。#4382 @ystarlongzi
- 修复 Menu horizontal 模式子菜单选择项背景色错误的问题。#4414
- 修复配置了 hasFeedback 的 Select/Cascader 下拉箭头被遮盖的问题。#4431 @JesperWe
- Table 没有 header 时,第一行改为非圆角。#4373
- 优化 Tree 的拖拽效果。#4371
- 进行了一些文档或示例优化、文档错误修正以及网站样式问题修复。
- 升级 rc-form 底层依赖,getFieldDecorator 的 id 支持嵌套式写法。
2.5.3
2016-12-24 🎄🎄🎄
- 支持 TypeScript@2.1。#4208
- 修正了 Tabs 嵌套时的样式问题。 #4317
- 修正了 Radio 在当前项选中时,再次点击仍会触发 onChange 的问题。 #4242 @ystarlongzi
- 修正了 Form 多列栅格式的表单排列方式布局异常。 #4271
- 修正了 Menu 竖直方向的当前选择项的背景问题。#4253
- 优化了 Dropdown 的
onVisibleChange回调参数 Type 类型。#4236 - 优化了 Cascader 的
onChange回调参数的 Type 类型。#4231 - 优化了 Datepicker[showTime] 的默认宽度 b912f1c
2.5.2
2016-12-10
- 优化 Menu 已选择项的样式。
- 修复 Mention 不能响应
onFocus和onBlur的问题。#4163 - 修复
disabled和checked的 Radio 之间会多一条阴影的问题。#4114 @jdz321 - 修复 RangePicker、TimePicker、Calendar 设置 Moment 的
defaultValue和value时也会报错的问题。#4147 - 修复 Affix 在开启动画的 Tabs 里使用时会消失的问题。#3943
- 修复 Cascader 手动选择和搜索选择时
onChange接收到的selectedOptions不同的问题。#4096 - 修复 Tabs 页增加到一定数量时会产生偏移的问题。#3637
- Table
- 居中对齐表头分组的父表头。
- 修正设置 filterDropdownVisible 时不生效的问题。#4162
2.5.1
2016-12-03
- 提升网站首页在移动端访问的体验。
- 补充从
1.x升级到2.x时的组件改动警告提示。#4028 - 现在 ToolTip、Popover、Popconfirm 支持直接包裹文本节点和多个节点。#3924
- Anchor
- Table
- 修复在
Input[type="textarea"]上使用 Popover 定位错误问题。#4092 - 修复 Popconfirm 的
visible属性失效的问题。#4068 - 修复 TimePicker 无法设置
style.width的问题。 - 修复 Steps 自定义图标和默认图标大小不一致的问题。#3817
- 修复 Form、Button、Slider、Table 等组件的一些样式细节。
2.5.0
2016-11-25
- 默认主题风格修改为支付宝钱包风格,及大量样式优化。
- 支持服务端渲染。(Mention 会因为 draft-js 的问题有 warning)
- 引入 Jest Snapshot 测试组件结构及服务端渲染问题。
- 官网及文档优化。
- 新增自定义主题的 文档。
- 新增 Sketch 资源文件。
- LocaleProvider 新增巴西语支持。#4004 @nathantn
- DatePicker
- 新增并优化部分 Icon。#3977
- 新增 Input.Search 控件。demo
- Mention onSelect 事件现在可以获取完整的数据。#3867
- Pagination 现在支持展示当前页的索引范围。demo
- Table
- Upload
- 修复 children 不能为
null的问题。 - 修复预览逻辑的问题。commit
- 修复 children 不能为
- 修复 Badge 会覆盖其他组件的问题。#3898
- 修复多行 Checkbox 样式不对齐的问题。#3971 @flashback313
- 修复 InputNumber 与其它表单控件不对齐的问题。#3866(comment)
- 修复
Menu.Divider样式问题。#3813 - 修复 Popover 直接内嵌 Checkbox 和 Radio 无效的问题。#3455
- 修复 Select combobox 高度异常问题。#3855
- 修复 Switch actived 后的样式问题。#3838
- 修复 Transfer 搜索无结果时不展示 “Not Found” 提示的问题。#3996
- 修复 TreeSelect 占位符的样式问题。#3841
- 修复 TypeScript 编译报错的问题。#3969 @AlbertZheng
- 修复表单反馈图标影响用户操作的问题。#3891
2.4.3
2016-11-17
2.4.2
2016-11-13
- 修复
Dropdown.Button不弹出的问题。#3815
2.4.1
2016-11-11
- 修复
2.4.0组件 index 文件丢失的问题。
2.4.0
2016-11-11
- 调整了组件的导航结构。
- 新增 Anchor 锚点组件。
- 整理了样式变量,修复
@font-size-base和@text-color在部分组件无效的问题,新增@font-size-lg@text-color-secondary,并移除了部分无用的变量。 Transfer组件新增了受控属性selectedKeys。#3729Tag新增选中状态。- 修复
Dropdown.Button不支持visible和onVisibleChange的问题。#3779 - 修复
DatePicker[showTime]`` 的此刻` 按钮。#3748 - 修复
Steps竖直方向的样式。#3760 - 修复
Spin组件在 IE10+ 的样式问题。#3755 - 修复
Mention组件的 focus 逻辑. #3801 - 修复
Progress组件的动画问题。#3784 - 修复
Select搜索时的丢失焦点问题。#3778 - 修复
TimePicker不支持format="HH"等格式的问题。#3793 - 修复
Input的suffix部分区域中鼠标事件无法响应的问题。#3714 - 优化了
Table选择的性能。#3757 - 优化
Carousel的默认样式。 - 优化
Checkbox和Radio的样式。#3590 - 修复
DatePicker、Form、Table等组件的样式细节。
2.3.2
2016-11-09
- 修复使用
getFieldProps会导致死循环的问题。
2.3.1
2016-11-07
- 修正上个版本缺少
dist/antd.css的问题。
2.3.0
2016-11-04
- 升级 normalize.css 到 5.0。
- package.json 的 main 换成了
lib/index.js。#3397 - 全新的
Spin设计。 TimePicker新增了addon以支持自定义的附加内容。Tree新增了onDragEnd。Collapse新增了bordered。- 优化
Tabs切换时的动画效果。 - 优化
Radio和Checkbox在禁用和鼠标停留时的样式。#3590 - 优化
Transfer的性能。#2860 - 修复
Popover嵌套时的样式问题。#3448 - 修复
Transfer服务端渲染报错的问题。#3686 - 修复
Uploadpicture-card模式下新上传的图片不显示预览的问题。#3706 @denzw - DatePicker
- 在
showTime模式下现在失去焦点也会触发onChange。 MonthPicker增加了monthCellContentRender。RangePicker现在可以手动输入时间了。#3718- 新增了捷克语的翻译。
- 在
- Badge
- Mention
- Tag
- Radio.Group
- 新增
className。 children为null或undefined时现在会被忽略。
- 新增
- Select
2.2.1
2016-11-02
- 修复 Form 中 DatePicker[showTime](受控)无法使用的问题。#3665
2.2.0
2016-10-28
- 支持 TypeScript@2.0。@AlbertZheng #3358
- 不再强依赖于 React 特定版本。#3627
- Alert 支持
classNamestyle属性。 - DatePicker MonthPicker RangePicker 现在允许设置是否显示清除按钮。#3618
- Form.Item 现在可以感知深层嵌套的表单域,以自动为其生成错误信息和状态。#3212
- RangePicker 现在可以设置不可选的时间。#
- Switch
- 宽度现在会随着
checkedChildren/unCheckedChildren自动调整。#3380 - 优化切换动画。
- 宽度现在会随着
- Upload 现在可以 自定义上传方式。@edgji
- Icon
- 新增
bulbselectlike-odislike-o。 - 调整
loadinglikedislike。
- 新增
- 优化 Card DatePicker Icon Table 的 TypeScript 定义。@infeng 3468 #3603 #3531
- 修复 Cascader
defaultValue失效的问题。#3470 - 修复在一行内同时使用 Button Input DatePicker Select 时对齐的问题。#3481
- DatePicker
- 修复设置
DatePicker[showTime]后onChange事件触发时机问题。#3523
- 修复设置
- 修复 Dropdown.Button disabled 后仍然响应操作的问题。#3535
- Menu
- 修复 message 加载状态无动画的问题。#3536
- Form
- 当
Popover[title]没有设置时,不再限制 Popover 的最小宽度。 - Table
- Tabs
- 修复卡片叶签头部高度与设计稿不一致的问题。
- 修复 TabPane 的高度会被同级 TabPane 撑高的问题。#3304
- 修复
TreeSelect[showSearch]样式问题。#3520
2.1.0
2016-10-16
- Icon 现在支持旋转动画。
- Tabs 现在可以禁用切换动画。#3324
- 新增西班牙语的 localization 支持。@Danjavia
- 更新俄语的 localization 文案。@plandem
- 新增 AutoComplete[onSelect] 回调。
- 优化 Modal 样式细节。
- 优化 Tooltip 动画。
- 优化 Transfer 按钮的样式。
- 优化 Tree 的样式细节。
- 整理和修复了部分 less 变量。
- 修复服务端渲染时全量引入 antd 报错的问题。
- 修复 Affix 与 BackTop 的服务端渲染问题。#3283 #3343
- 修复 Card[title] 内无法使用
h3之类的标签的问题。#3388 - 修复 Cascader 搜索模式与浏览器自动完成有冲突的问题。#3350
- DatePicker
- 修复 Form.Item 标签文案过长溢出的问题。
- 修复 Icon 在 Safari 下会出现边框的问题。
- 修复 InputNubmer 键盘事件死循环问题。#3239
- 修复 Popover 箭头样式问题。
- 修复 Popover 和 Popconfirm 的
arrowPointAtCenter无效的问题。 - Select
- 修复 Table 边框线与页头页脚冲突的问题。#3301
- 修复 TabPane 高度不随内容变化的问题。#3377
- 修复 Transfer[titles] 不受 LocaleProvider 控制的问题。#3264
- Upload
- 修复项目构建时 moment locales 找不到的问题。#3204 #3411
2.0.1
2016-10-01
- 修复无法调用 react-slick 方法的问题。#3164
- 修复 Steps.Step[icon] 不支持 React.ReactNode 的问题。#3159
- 修复 Affix 不支持服务端渲染的问题。#3216
- 修复 Mention 不支持
onSelectplaceholder的问题。#3236 #3226 - 修复 Transfer 与
getFieldDecorator一起使用时的报错问题。 - 修复 LocaleProvider 对时间组件无效的问题。
- 修复 Cascader 搜索模式搜索文字显示不了的问题。
- 修复 Spin 动画与文案整体不垂直居中的问题。
- 修复 RangePicker Modal Tag Progress 等组件样式问题。
2.0.0
2016-09-28
很高兴的通知各位,经过四个月时间的紧密开发,antd@2.0.0 终于发布了。这个版本我们重构了底层代码,持续完善现有组件功能和优化细节,并提供了英文版的文档,其中很多都来自社区的贡献,无法一一感谢,欢迎各位持续关注和鞭策。在升级过程中遇到任何问题,请及时 反馈给我们。
2.x 主要变化
- 开发语言改为 TypeScript,提供 官方支持的
.d.ts文件,感谢 #1846 中所有参与到这次重构的人以及后期 @infeng 对其的完善。 - 新增英文文档, 以后将同时提供中英双语文档,感谢 #1471 里所有参与到翻译和审阅工作中的人。
- 时间类组件 DatePicker、TimePicker、Calendar 等的底层 使用 moment 替换 gregorian-calendar。
- 全新设计的 图标。
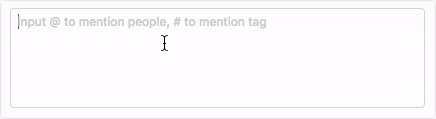
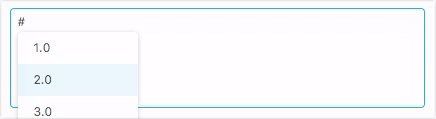
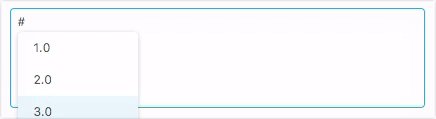
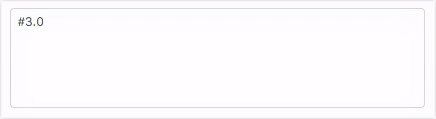
- 新增提及组件 Mention。
- 新增自动完成组件 AutoComplete。
- Form 新增
getFieldDecorator作为getFieldProps的替代,对于不正确的使用方式getFieldDecorator会给出提示,可以降低踩坑的概率。相关讨论见 #1533。 - Table 支持 表头分组。@yesmeck
- 完全移除
antd@1.x中已经废弃的 QueueAnim、Validation、Form.ValueMixin、Progress.Line、Progress.Circle、Popover[overlay] 及 Slider[marks] 对数组的支持。
2.x 不兼容改动
建议从
1.x升级时,直接升级到2.x的最新版本。
建议在升级 antd 的过程中,每做完一次合理的修改并 review 和测试之后,就 git commit 一次,这样在误操作时能随时回滚到之前的版本
此版本有部分不兼容的改动,升级时确保修改相应的使用代码。另外由于人肉查找代码中的废弃用法过于低效,所以我们提供了 antd-migration-helper 用于扫描代码中的废弃用法。
- 时间类组件的
value和defaultValue不再支持String/Date类型,请使用 moment。需要对代码进行如下修改,可人手修改也可用我们提供的 codemod 脚本自动修改类似用法,但注意脚本不能覆盖所有情况,所以在运行脚本后仍然需要 review 和测试。- <TimePicker defaultValue="12:08:23" /> + <TimePicker defaultValue={moment('12:08:23', 'HH:mm:ss')} /> - <DatePicker defaultValue="2015/01/01" /> + <DatePicker defaultValue={moment('2015/01/01', 'YYYY/MM/DD')} /> - <Calendar defaultValue={new Date('2010-10-10')} /> + <Calendar defaultValue={moment('2010-10-10', 'YYYY-MM-DD')} /> - 时间类组件的
onChange和onPanelChange及其他回调函数中为Date/GregorianCalendar类型的参数,均修改为 moment 类型,两者 API 有所不同,但功能基本一致,请对照 moment 的 API 文档 和 gregorian-calendar 的文档 进行修改。function disabledDate(date) { - console.log(date.getTime()); + console.log(date.valueOf()); } - 由于
JSON.stringify(date: moment)返回的值会丢失时区设置,所以在提交前要先使用.format把日期转成字符串,相关 issue 见 #3082:handleSubmit() { const values = this.props.form.getFieldsValue(); values.date = values.date.format('YYYY-MM-DD HH:mm:ss'); // 或其它格式 const data = JSON.stringify(values); // 发送 data 到服务器 } - 时间类组件与表单校验一起使用时,
type: 'date'改为type: 'object'。getFieldDecorator('time', { rules: [{ required: true, - type: 'date', + type: 'object', }], })(...) - 时间类组件的
format属性也发生了变化,从 gregorian-calendar-format 的格式 变化为与 moment 的格式,例如原来的yyyy-MM-dd将变为YYYY-MM-DD。可人手修改也可用我们提供的 codemod 脚本自动修改类似用法,但注意脚本不能覆盖所有情况,所以在运行脚本后仍然需要 review 和测试。 - Breadcrumb 移除
linkRender和nameRender,请使用itemRender。 - Menu 移除
onCloseonOpen,请使用onOpenChange。API 差异较大,请先研究 demo。 - Table 移除列分页功能,请使用 固定列。
- Popover 移除
overlay,请使用content。
以下变化升级后旧代码仍然能正常运行,但是控制台会出现警告提示,建议按提示进行修改。
-
Form 废弃
getFieldProps,请使用getFieldDecorator。可人手修改也可用我们提供的 codemod 脚本自动修改类似用法,但注意脚本不能覆盖所有情况,所以在运行脚本后仍然需要 review 和测试。- <Input placeholder="text" {...getFieldProps('userName', { ... })} /> + {getFieldDecorator('userName', { ... })( + <Input placeholder="text" /> + )}相关讨论可以看 #1533。
-
DatePicker 废弃
toggleOpen,请使用onOpenChange:- handleToggleOpen({ open }) { + handleOpenChange(open) { ... }
最后,由于时间类组件修改比较复杂,可能还需要深入业务逻辑,所以在项目比较赶的情况下,可以考虑使用 antd-adapter 适配为 antd@1.x 里面的用法,但不建议。
2.x Bug 修复
- 修复 Dropdown.Button
disabled属性无效的问题。#3070 - 修复 Form.create
withRef选项失效的问题。#2843 - 修复 Menu inline 模式下子菜单展开的问题。#2701
- 修复 Modal.confirm 之类的弹窗在异步调用时按钮仍可点击的问题。#2684
- 修复 DatePicker[showTime] 参数中的
format失效的问题。#3123 - 修复 Table[dataSource] 中的项的 key 为
0时识别错误的问题。#3166 @noonnightstorm - 修复 Tree.Node 无子节点时仍然显示箭头的问题。#2616
- 修复 Tree.Node 箭头隐藏后鼠标 hover 上去光标仍会发生变化的问题。#2748
2.x 其他改进
- Alert 新增
banner模式。 - BackTop 增加回到顶部的动画效果。
- Badge 新增 状态点模式。
- Cascader 新增 搜索功能。
- Checkbox 新增 indeterminate 状态。
- Form 新增 垂直布局。
- InputNumber 现在支持长按。#
- notification 支持 自定义 icon。
- Spin 现在允许 自定义文案与动画共存。@jerrybendy
- Transfer 现在可以监听用户选择了哪些选项。#
- Transfer 现在可以定义哪些选项是 不可选择的。
- 优化 Alert 和 notification 的样式。
- 优化 Modal.confirm 之类的弹窗的键盘交互。@Dafrok
- 优化 DatePicker 的时间选择 交互。
- 优化 Spin 状态切换 时的效果。
- 更新 font-family。
2.x 相关工具发布
-
新增配套网站 AntD Library,提供遵循 Ant Design 设计规范的组件、模式等的 Axure 资源。
-
babel-plugin-antd更名为 babel-plugin-import,标志着该插件将作为一个通用的按需加载方案存在,而不再是antd专有。请更新
package.json:{ "devDependencies": { - "babel-plugin-antd": "^0.x.x", + "babel-plugin-import": "^1.0.0", } }同时更新
.babelrc或你在其它地方对其的配置:{ - "plugins": [["antd", { style: "css" }]] + "plugins": [["import", { libraryName: "antd", style: "css" }]] } -
脚手架工具推荐使用 dva-cli,原来的
antd-init以后仅会用于学习以及 demo。
1.11.4
去 GitHub 查看 0.x 到 1.x 的 Change Log。