{color.title}
{color.description}

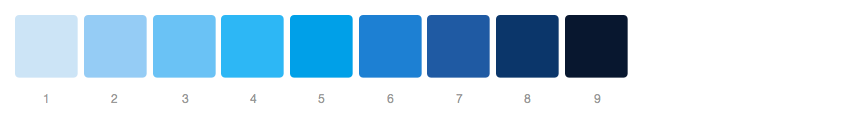
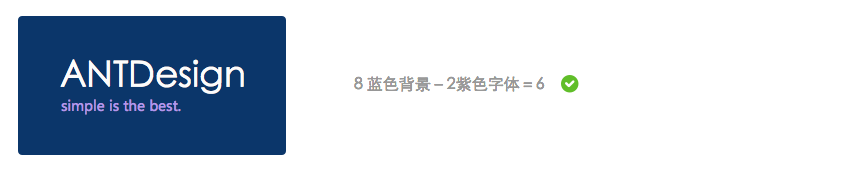
 ## 色彩识别
合适的色彩对比为信息传达加分,同时也应放考虑到有颜色识别障碍人群的需求。我们将每种主色衍生出来的颜色进行了打标,在考虑对比颜色的选择时建议两种颜色对应标签数值的差要大于等于 5。
## 色彩识别
合适的色彩对比为信息传达加分,同时也应放考虑到有颜色识别障碍人群的需求。我们将每种主色衍生出来的颜色进行了打标,在考虑对比颜色的选择时建议两种颜色对应标签数值的差要大于等于 5。

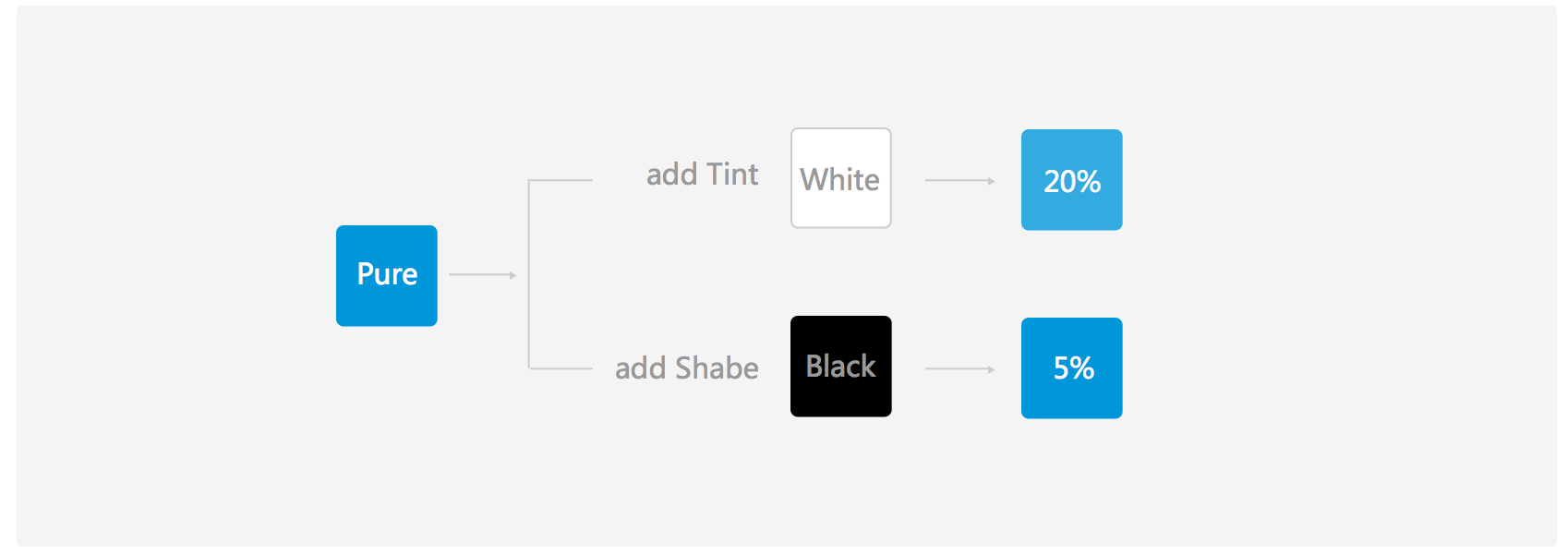
 ## 色彩换算工具
> 正数为变淡 `tint` ,负数为加深 `shade`。
`````__react
const Values = require('values.js');
const CopyToClipboard = require('react-copy-to-clipboard');
const antd = require('antd');
const Button = antd.Button;
const InputNumber = antd.InputNumber;
const Slider = antd.Slider;
const Tooltip = antd.Tooltip;
const TintShadeTool = React.createClass({
getInitialState() {
return {
result: '#2db7f5',
color: '#2db7f5',
justCopied: false,
darkBackground: false,
value: 80
};
},
handleChangeColor(e) {
this.setState({
color: e.target.value
}, this.calculate);
},
handleChangeValue(value) {
this.setState({
value: value
}, this.calculate);
},
componentDidMount() {
this.calculate();
},
calculate() {
if (this.state.value === 0) {
this.setState({
result: this.state.color
});
return;
}
const tintOrShade = this.state.value > 0 ? 'tint' : 'shade';
const c = new Values(this.state.color);
const resultColor = c[tintOrShade](Math.abs(this.state.value));
this.setState({
result: '#' + resultColor.hex,
darkBackground: resultColor.getBrightness() < 50
});
},
copySuccess(e) {
this.setState({ justCopied: true }, () => {
setTimeout(() => {
this.setState({ justCopied: false });
}, 1000);
});
},
render() {
const marks = {
'-100': '加黑',
'0': '原色',
'100': '加白'
};
return
## 色彩换算工具
> 正数为变淡 `tint` ,负数为加深 `shade`。
`````__react
const Values = require('values.js');
const CopyToClipboard = require('react-copy-to-clipboard');
const antd = require('antd');
const Button = antd.Button;
const InputNumber = antd.InputNumber;
const Slider = antd.Slider;
const Tooltip = antd.Tooltip;
const TintShadeTool = React.createClass({
getInitialState() {
return {
result: '#2db7f5',
color: '#2db7f5',
justCopied: false,
darkBackground: false,
value: 80
};
},
handleChangeColor(e) {
this.setState({
color: e.target.value
}, this.calculate);
},
handleChangeValue(value) {
this.setState({
value: value
}, this.calculate);
},
componentDidMount() {
this.calculate();
},
calculate() {
if (this.state.value === 0) {
this.setState({
result: this.state.color
});
return;
}
const tintOrShade = this.state.value > 0 ? 'tint' : 'shade';
const c = new Values(this.state.color);
const resultColor = c[tintOrShade](Math.abs(this.state.value));
this.setState({
result: '#' + resultColor.hex,
darkBackground: resultColor.getBrightness() < 50
});
},
copySuccess(e) {
this.setState({ justCopied: true }, () => {
setTimeout(() => {
this.setState({ justCopied: false });
}, 1000);
});
},
render() {
const marks = {
'-100': '加黑',
'0': '原色',
'100': '加白'
};
return