
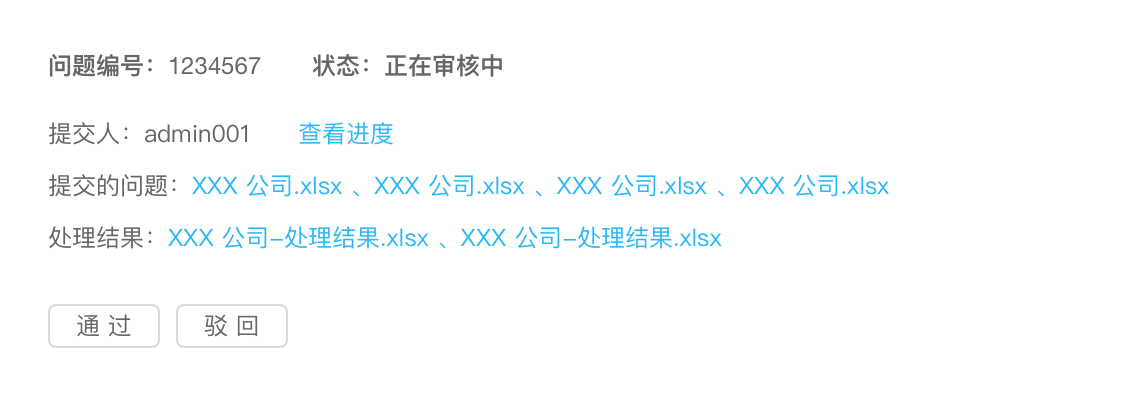
 为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
> 注意:突出的方法,不局限于强化重点项,也可以是弱化其他项。
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
> 注意:突出的方法,不局限于强化重点项,也可以是弱化其他项。
 在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。
---
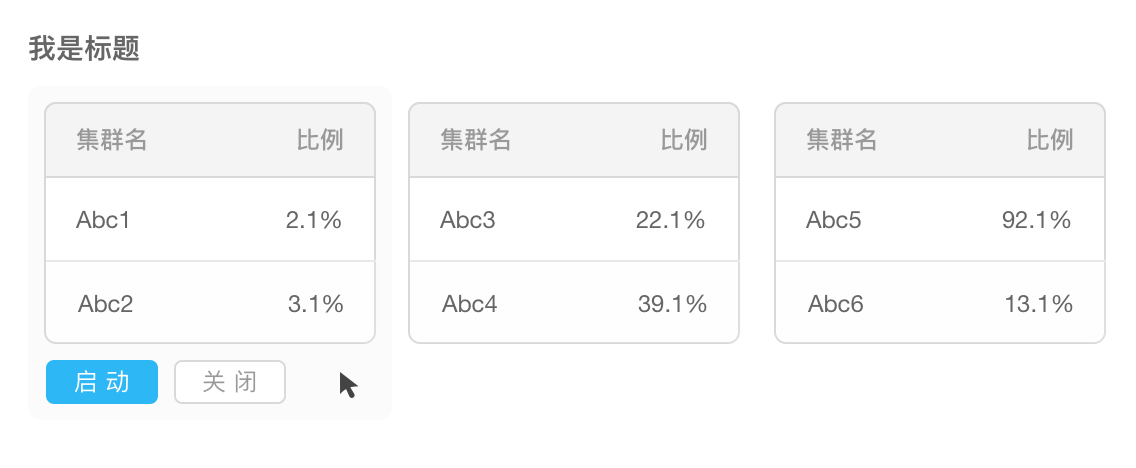
## 总分关系对比
在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。
---
## 总分关系对比

 通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
---
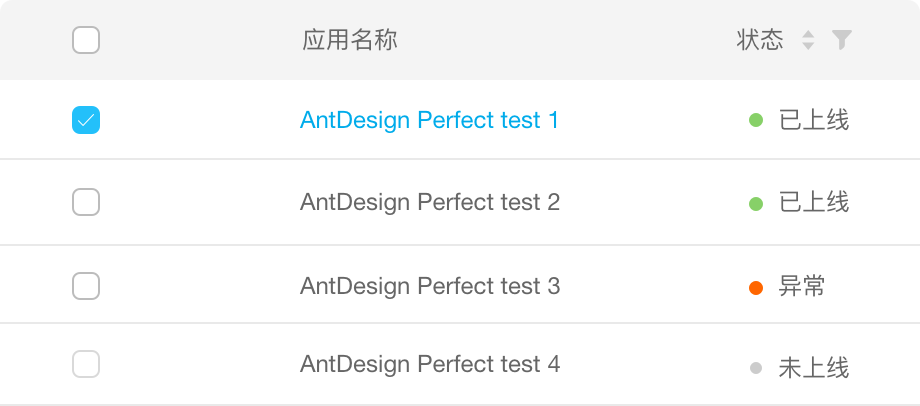
## 状态关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
---
## 状态关系对比

 通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。
常见类型有『静态对比』、『动态对比』。
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。
常见类型有『静态对比』、『动态对比』。