
 ## 色彩识别
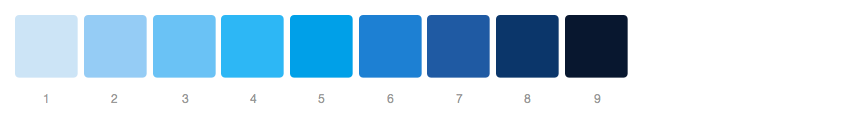
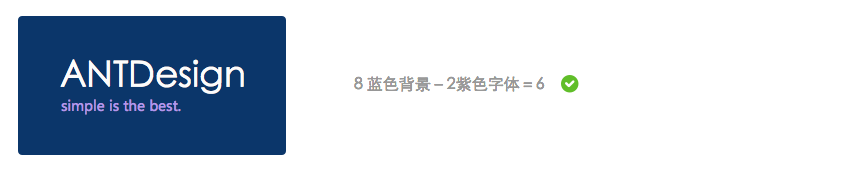
合适的色彩对比为信息传达加分,同时也应放考虑到有颜色识别障碍人群的需求。我们将每种主色衍生出来的颜色进行了打标,在考虑对比颜色的选择时建议两种颜色对应标签数值的差要大于等于5。
## 色彩识别
合适的色彩对比为信息传达加分,同时也应放考虑到有颜色识别障碍人群的需求。我们将每种主色衍生出来的颜色进行了打标,在考虑对比颜色的选择时建议两种颜色对应标签数值的差要大于等于5。

 世界上有大约8%的男性和0.5%的女性有色彩识别的问题。他们无法识别完整的完整的色彩,而红绿颜色的识别障碍最为普遍,友好的设计应该考虑到这类人群的需求,在系统配色以及界面设计中予以考虑。下面介绍一款比较实用的插件Color Oracle可以帮助设计师在设计过程中直观的感受到色彩辨识缺陷人群的视角,帮助我们实现更为周全贴心的设计。
`````jsx
let Palette = React.createClass({
render() {
let color = this.props.color;
return
世界上有大约8%的男性和0.5%的女性有色彩识别的问题。他们无法识别完整的完整的色彩,而红绿颜色的识别障碍最为普遍,友好的设计应该考虑到这类人群的需求,在系统配色以及界面设计中予以考虑。下面介绍一款比较实用的插件Color Oracle可以帮助设计师在设计过程中直观的感受到色彩辨识缺陷人群的视角,帮助我们实现更为周全贴心的设计。
`````jsx
let Palette = React.createClass({
render() {
let color = this.props.color;
return {color.title}
{color.description}