From 828ff5efb33686515423126af7b34a4f2f8e4646 Mon Sep 17 00:00:00 2001
From: lijianan <574980606@qq.com>
Date: Thu, 15 Jun 2023 13:39:47 +0800
Subject: [PATCH] docs: update docs use-with-create-react-app (#43018)
* docs: update docs
* Update use-with-umi.en-US.md
* Update use-with-umi.zh-CN.md
---
docs/react/use-with-create-react-app.en-US.md | 41 +++++++---
docs/react/use-with-create-react-app.zh-CN.md | 41 +++++++---
docs/react/use-with-typescript.en-US.md | 75 -------------------
docs/react/use-with-typescript.zh-CN.md | 75 -------------------
...rojects.en-US.md => use-with-umi.en-US.md} | 4 +-
...rojects.zh-CN.md => use-with-umi.zh-CN.md} | 2 +-
6 files changed, 67 insertions(+), 171 deletions(-)
delete mode 100644 docs/react/use-with-typescript.en-US.md
delete mode 100644 docs/react/use-with-typescript.zh-CN.md
rename docs/react/{practical-projects.en-US.md => use-with-umi.en-US.md} (99%)
rename docs/react/{practical-projects.zh-CN.md => use-with-umi.zh-CN.md} (99%)
diff --git a/docs/react/use-with-create-react-app.en-US.md b/docs/react/use-with-create-react-app.en-US.md
index a40655dce0..b898d1e030 100644
--- a/docs/react/use-with-create-react-app.en-US.md
+++ b/docs/react/use-with-create-react-app.en-US.md
@@ -3,13 +3,15 @@ order: 4
title: Usage with create-react-app
---
-[create-react-app](https://create-react-app.dev/) is one of the best React application development tools, This article will try to use `create-react-app` to create a project, and introduce antd.
+[create-react-app](https://create-react-app.dev/) is one of the best React application development tools, This article will try to use `create-react-app` to create a `TypeScript` project, and introduce antd.
+
+> We build `antd` based on latest stable version of TypeScript (`>=5.0.0`), please make sure your project dependency matches it.
## Install and Initialization
Before all start, you may need install [yarn](https://github.com/yarnpkg/yarn/) or [pnpm](https://pnpm.io/).
-
+
The tool will create and initialize environment and dependencies automatically, please try config your proxy setting or use another npm registry if any network errors happen during it.
@@ -17,7 +19,7 @@ Then we go inside project and start it.
```bash
$ cd antd-demo
-$ yarn start
+$ npm run start
```
Open the browser at http://localhost:3000/. It renders a header saying `Welcome to React` on the page.
@@ -42,19 +44,17 @@ Below is the default directory structure.
└── yarn.lock
```
-Now we install `antd` from yarn or npm.
+Now we install `antd` from yarn or npm or pnpm.
-```bash
-$ yarn add antd
-```
+
Modify `src/App.js`, import Button component from `antd`.
-```jsx
+```tsx
import { Button } from 'antd';
import React from 'react';
-const App = () => (
+const App: React.FC = () => (
@@ -65,4 +65,27 @@ export default App;
OK, you should now see a blue primary button displayed on the page. Next you can choose any components of `antd` to develop your application. Visit other workflows of `create-react-app` at its [User Guide](https://create-react-app.dev/docs/getting-started).
+### Customize Theme
+
+Ref to the [Customize Theme documentation](/docs/react/customize-theme). Modify theme with ConfigProvider:
+
+```tsx
+import { ConfigProvider } from 'antd';
+import React from 'react';
+
+const App: React.FC = () => (
+
+
+
+);
+
+export default App;
+```
+
+`antd` is written in TypeScript with complete definitions, try out and enjoy the property suggestion and typing check.
+
+
+
+> Don't install `@types/antd`.
+
We are successfully running antd components now, go build your own application!
diff --git a/docs/react/use-with-create-react-app.zh-CN.md b/docs/react/use-with-create-react-app.zh-CN.md
index 8bb2c4534f..58175000ce 100644
--- a/docs/react/use-with-create-react-app.zh-CN.md
+++ b/docs/react/use-with-create-react-app.zh-CN.md
@@ -3,13 +3,15 @@ order: 4
title: 在 create-react-app 中使用
---
-[create-react-app](https://create-react-app.dev/) 是业界最优秀的 React 应用开发工具之一,本文会尝试使用 `create-react-app` 创建一个项目,并引入 antd。
+[create-react-app](https://create-react-app.dev/) 是业界最优秀的 React 应用开发工具之一,本文会尝试使用 `create-react-app` 创建一个 `TypeScript` 项目,并引入 antd。
+
+> `antd` 基于最新稳定版本的 TypeScript(`>=5.0.0`),请确保项目中使用匹配的版本。
## 安装和初始化
在开始之前,你可能需要安装 [yarn](https://github.com/yarnpkg/yarn/) 或者 [pnpm](https://pnpm.io/zh/)。
-
+
工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用其他 npm registry。
@@ -17,7 +19,7 @@ title: 在 create-react-app 中使用
```bash
$ cd antd-demo
-$ yarn start
+$ npm run start
```
此时浏览器会访问 http://localhost:3000/ ,看到 `Welcome to React` 的界面就算成功了。
@@ -42,19 +44,17 @@ $ yarn start
└── yarn.lock
```
-现在从 yarn 或 npm 安装并引入 antd。
+现在从 yarn 或 npm 或 pnpm 安装并引入 antd。
-```bash
-$ yarn add antd
-```
+
修改 `src/App.js`,引入 antd 的按钮组件。
-```jsx
+```tsx
import { Button } from 'antd';
import React from 'react';
-const App = () => (
+const App: React.FC = () => (
@@ -65,4 +65,27 @@ export default App;
好了,现在你应该能看到页面上已经有了 antd 的蓝色按钮组件,接下来就可以继续选用其他组件开发应用了。其他开发流程你可以参考 create-react-app 的[官方文档](https://create-react-app.dev/docs/getting-started)。
+### 自定义主题
+
+参考 [配置主题](/docs/react/customize-theme),通过 ConfigProvider 进行主题配置:
+
+```tsx
+import { ConfigProvider } from 'antd';
+import React from 'react';
+
+const App: React.FC = () => (
+
+
+
+);
+
+export default App;
+```
+
+`antd` 使用 TypeScript 书写并提供了完整的定义,你可以享受组件属性输入建议和定义检查的功能。
+
+
+
+> 注意不要安装 `@types/antd`。
+
我们现在已经把 antd 组件成功运行起来了,开始开发你的应用吧!
diff --git a/docs/react/use-with-typescript.en-US.md b/docs/react/use-with-typescript.en-US.md
deleted file mode 100644
index 9b841be57d..0000000000
--- a/docs/react/use-with-typescript.en-US.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-order: 5
-title: Usage with TypeScript
----
-
-Let's create a `TypeScript` project by using `create-react-app`, then import `antd` step by step.
-
-> We build `antd` based on latest stable version of TypeScript (`>=5.0.0`), please make sure your project dependency matches it.
-
-## Install and Initialization
-
-Ensure your system has installed latest version of [yarn](https://yarnpkg.com) or [npm](https://www.npmjs.com/).
-
-Create a new [cra-template-typescript](https://github.com/facebook/create-react-app/tree/main/packages/cra-template-typescript) project named `antd-demo-ts`.
-
-
-
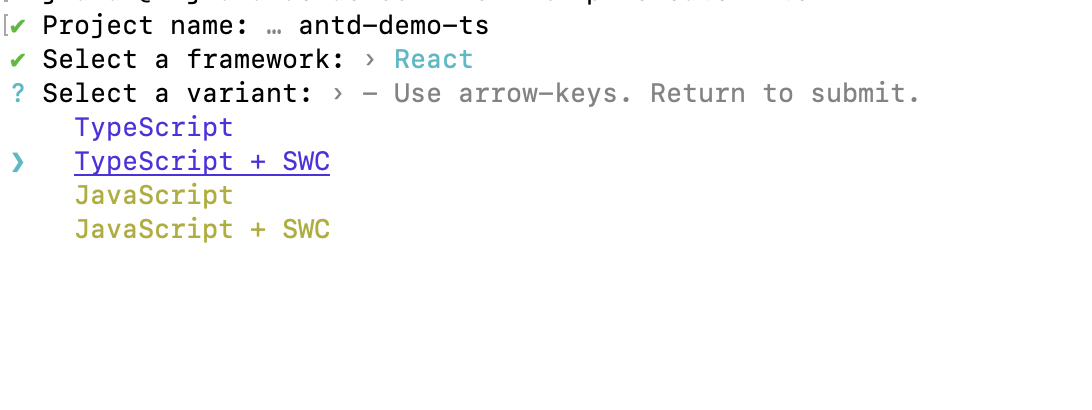
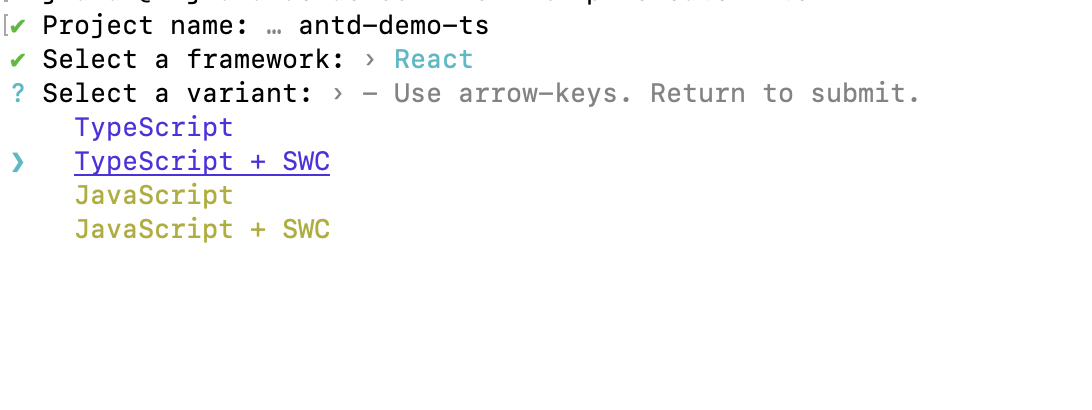
-If you are using `vite`, there will be an option during build where you can choose the `typescript` template.
-
-
-
-Then we go inside `antd-demo-ts` and start it.
-
-```bash
-$ cd antd-demo-ts
-$ yarn start
-```
-
-Open browser at http://localhost:3000/, it renders a header saying "Welcome to React" on the page.
-
-## Import antd
-
-```bash
-$ yarn add antd
-```
-
-Modify `src/App.tsx`, import Button component from `antd`.
-
-```tsx
-import { Button } from 'antd';
-import React from 'react';
-
-const App: React.FC = () => (
-
-
-
-);
-
-export default App;
-```
-
-OK, reboot with `yarn start`, you should now see a blue primary button displayed on the page. Next you can choose any components of `antd` to develop your application. Visit other workflows of `create-react-app` at it's [User Guide](https://create-react-app.dev/docs/getting-started#creating-a-typescript-app).
-
-`antd` is written in TypeScript with complete definitions, try out and enjoy the property suggestion and typing check.
-
-
-
-> Don't install `@types/antd`.
-
-### Customize Theme
-
-Ref to the [Customize Theme documentation](/docs/react/customize-theme). Modify theme with ConfigProvider:
-
-```tsx
-import { ConfigProvider } from 'antd';
-import React from 'react';
-
-const App: React.FC = () => (
-
-
-
-);
-
-export default App;
-```
diff --git a/docs/react/use-with-typescript.zh-CN.md b/docs/react/use-with-typescript.zh-CN.md
deleted file mode 100644
index d5693b9aab..0000000000
--- a/docs/react/use-with-typescript.zh-CN.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-order: 5
-title: 在 TypeScript 中使用
----
-
-使用 `create-react-app` 一步步地创建一个 `TypeScript` 项目,并引入 antd。
-
-> `antd` 基于最新稳定版本的 TypeScript(`>=5.0.0`),请确保项目中使用匹配的版本。
-
-## 安装和初始化
-
-请确保电脑上已经安装了最新版的 [yarn](https://yarnpkg.com) 或者 [npm](https://www.npmjs.com/)。
-
-创建 [cra-template-typescript](https://github.com/facebook/create-react-app/tree/main/packages/cra-template-typescript) 项目。
-
-
-
-如果你使用的是 `vite` 作为脚手架,那么在创建过程中会有一个选项,你可以选择 `typescript` 模板。
-
-
-
-然后我们进入项目并启动。
-
-```bash
-$ cd antd-demo-ts
-$ yarn start
-```
-
-此时浏览器会访问 http://localhost:3000/ ,看到 `Welcome to React` 的界面就算成功了。
-
-## 引入 antd
-
-```bash
-$ yarn add antd
-```
-
-修改 `src/App.tsx`,引入 antd 的按钮组件。
-
-```tsx
-import { Button } from 'antd';
-import React from 'react';
-
-const App: React.FC = () => (
-
-
-
-);
-
-export default App;
-```
-
-重新启动 `yarn start`,现在你应该能看到页面上已经有了 antd 的蓝色按钮组件,接下来就可以继续选用其他组件开发应用了。其他开发流程你可以参考 create-react-app 的[官方文档](https://create-react-app.dev/docs/getting-started#creating-a-typescript-app)。
-
-`antd` 使用 TypeScript 书写并提供了完整的定义,你可以享受组件属性输入建议和定义检查的功能。
-
-
-
-> 注意不要安装 `@types/antd`。
-
-### 自定义主题
-
-参考 [配置主题](/docs/react/customize-theme),通过 ConfigProvider 进行主题配置:
-
-```tsx
-import { ConfigProvider } from 'antd';
-import React from 'react';
-
-const App: React.FC = () => (
-
-
-
-);
-
-export default App;
-```
diff --git a/docs/react/practical-projects.en-US.md b/docs/react/use-with-umi.en-US.md
similarity index 99%
rename from docs/react/practical-projects.en-US.md
rename to docs/react/use-with-umi.en-US.md
index c5bc1c0254..891e7abecd 100644
--- a/docs/react/practical-projects.en-US.md
+++ b/docs/react/use-with-umi.en-US.md
@@ -1,6 +1,6 @@
---
order: 3
-title: Real project with Umi
+title: Usage with Umi
---
In real project development, besides UI libraries like Ant Design, you may also need build tools, routing solutions, CSS solutions, data flow solutions, request libraries and request solutions, i18n solutions, permission solutions, Icons solutions, etc. We have launched [Umi](https://umijs.org/), an enterprise application framework based on React, based on the scenarios of business scenarios, which we recommend you to use in your projects.
@@ -298,7 +298,7 @@ export default function Layout() {
{
if (menuItemProps.isUrl || menuItemProps.children) {
return defaultDom;
diff --git a/docs/react/practical-projects.zh-CN.md b/docs/react/use-with-umi.zh-CN.md
similarity index 99%
rename from docs/react/practical-projects.zh-CN.md
rename to docs/react/use-with-umi.zh-CN.md
index df02ae4b7d..782f71fa71 100644
--- a/docs/react/practical-projects.zh-CN.md
+++ b/docs/react/use-with-umi.zh-CN.md
@@ -1,6 +1,6 @@
---
order: 3
-title: 项目实战
+title: 在 Umi 中使用
---
在真实项目开发中,除了 Ant Design 这样的 UI 库,你可能会还会需要构建工具、路由方案、CSS 方案、数据流方案、请求库和请求方案、国际化方案、权限方案、Icons 方案,等等,才能完成一个完整的项目。我们基于业务场景的场景,推出了基于 React 的企业级应用框架 [Umi](https://umijs.org/),推荐你在项目中使用。